- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
图片是现代网络的重要组成部分, 总的来说, 我的意思是它们占用的带宽比现代计算机上任何其他组件都要多 WordPress的网站 (除非你的JavaScript太过了).
同期大, 全血图像变得时髦起来, 移动设备成为网络用户最受欢迎的选择. 没有人想摆脱大, 大胆的, 美丽的图片, 但是移动网络用户有带宽上限, 至少我们, 作为网页设计师和开发人员, 能做的就是让我们的图像占用尽可能少的带宽.
好消息是,为移动设备优化图像的最佳方法是 响应的图像 -一直在 WordPress的一部分 从WordPress 4开始.4人被释放, 所以在这方面没有太多工作要做, 但WordPress网站所有者仍然可以做很多事情来确保他们提供最快的速度, 对于移动和桌面用户来说,尽可能少的带宽消耗性能.
选择正确的图像格式
一般来说,您应该为照片选择JPEG,为插图选择png. JPEG在压缩照片方面比PNG格式更好.
安装一个图像优化插件

来自相机和图像编辑软件的图像附带了大量的元数据. 对于在你的网站上浏览图片的用户来说,这并没有多大用处, 所以它可以被安全地剥离. 此外, 除非你对你的图像编辑器设置很小心, 你的图像不太可能像它们可能的那样小.
Modern versions of WordPress do a lot of this work for you; they strip out some of the metadata, 但并非全部. 还是有一些好处可以从安装像 EWWW图像优化,它将在图像上传到媒体库时压缩图像并删除元数据.
如果您希望避免将映像优化的压力放在托管服务器上, 您可以在将图像上传到网络之前使用类似的应用程序进行优化 ImageOptim.
延迟加载

这不会使您的图像变小或减少您的网站消耗的带宽, 但它会使你的网站 出现 加载速度更快. 延迟加载是只在需要时加载资源的过程. 在这种情况下, BJ延迟加载插件 只在用户滚动页面时即将进入视图时才加载图像吗.
内容分发网络

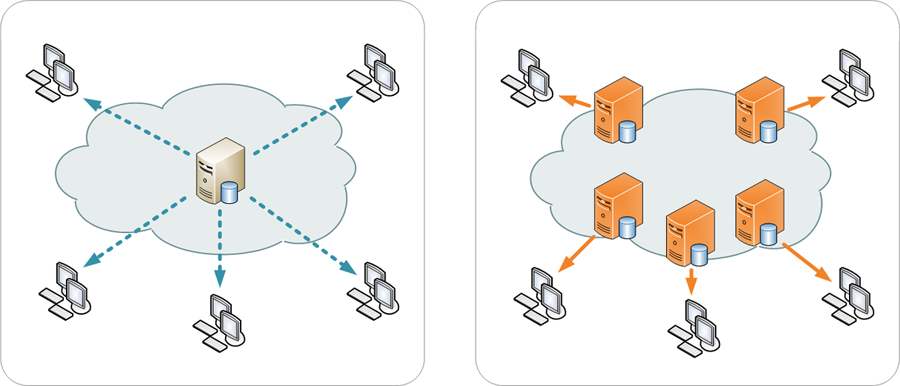
最后, 内容分发网络获取WordPress站点的静态资产,并将其分发到世界各地的边缘节点. 用户将被重定向到最近的边缘节点,减少图像加载的延迟.
尽管这并没有减少用户必须下载的数据量, 它确实减少了服务器必须发送的数据量, 对于一个繁忙的站点,哪一种方法对服务器负载和带宽使用有显著影响.

