- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
上周我们有一个 讨论 关于 的 的重要性 在区域 of your website; let’s continue our conversation since this sensitive part of your website requires some 额外的 注意.
从你网站页面的顶部,让我们 go 稍微低一点,让身体休息.
你的主页是你公司外观中最有价值的部分,但是它 五月 感觉 好像你太努力了 为了成功 看 性感的.
今天的客户想要简单的网站体验, 主要是因为移动用户的数量已经超过 台式电脑,对他们来说,流畅的浏览比 它是 为 a 桌面用户.
如果你不知道 相信我,看看这些 统计数据.
移动用户无法忍受包含数十个元素的复杂页面, 只是因为他们把智能手机的屏幕塞得满满的,让它看起来像 a 土耳其市场.
如果你的网站的外观可以追溯到开始 2000年现在可能是整容的好时机.
保持简单,朋友们
很容易在你的主页上做太多的事情,而没有意识到你已经越界了 随着今天的趋势. 讽刺的是,简单的网页设计是最难的 为了实现. 但当你研究数据并评估趋势时, 很明显,简单的网站总是表现得更好. 原因有很多,包括:
- 更快的加载速度. 你会注意到的第一件事是简单的网站加载速度更快. 没有一堆不同的元素给页面增加重量, 它能够更快地加载并防止延迟相关的反弹.
- 更熟悉的. 大多数人都同意改变是好的,但我们都是习惯的生物. When we see something with which we're familiar with; we’re going to gravitate towards it. 一个简单的主页给人一种温暖的感觉,让访问者感到轻松.
- 更少的干扰. 逻辑很简单,更少的干扰意味着更好的专注. 更好的专注通常会带来更多的转化. 更多的转化率意味着更高的收入和增长.
你知道你的用户和他们想要什么,但简单是一个普遍的渴望. 当你评估你的主页并寻找提高转化率的方法时, 使用以下提示:
减少文字内容
一个最大的误解是,一个主页应该传达尽可能多的信息——充分解释公司的业务, 它去过哪里?, 以及它的发展方向——当它只需要概括公司的目标和培养潜在客户时.
不要试图一次传达所有内容,而是坚持几个主要的价值点. 抛弃冗长的复制,转而依靠视觉效果和精心设计的语句来传递值. 信用修复公司Lexington Law在他们的网站上做得很好. 请注意,这里有文本,但没有多余或不合适的内容. 任何出现在主页上的文字都是有特定原因的. 其他一切都以视觉内容的形式出现.
理论应用于实践
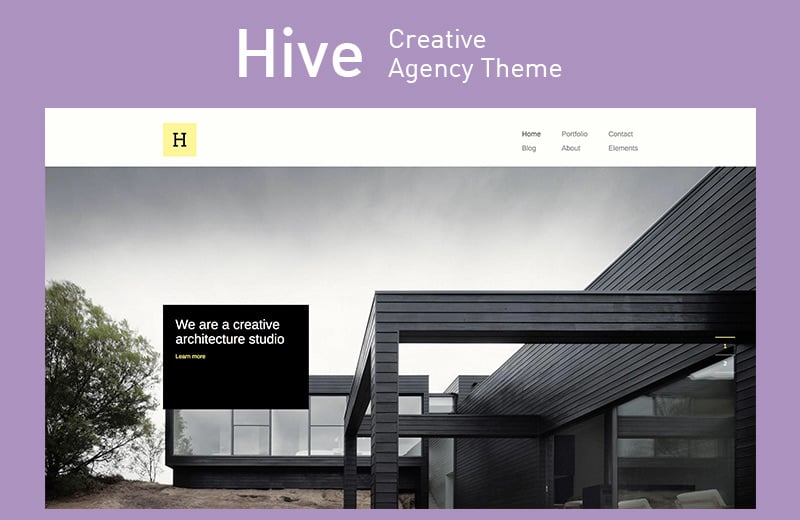
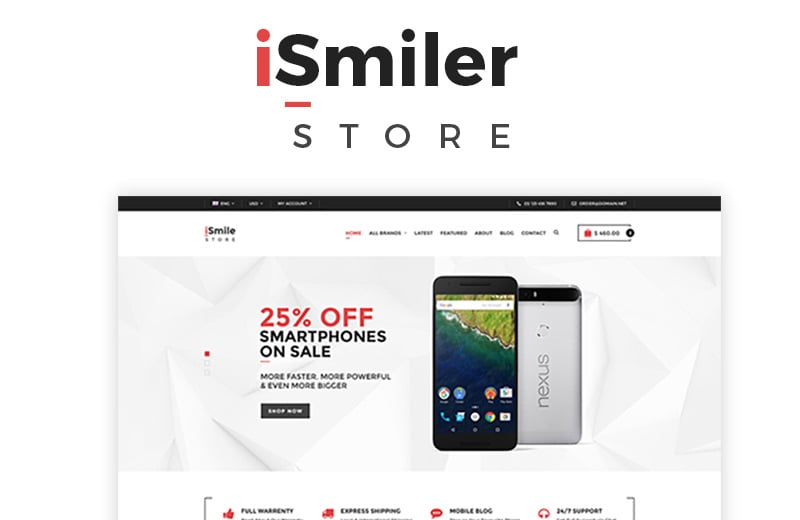
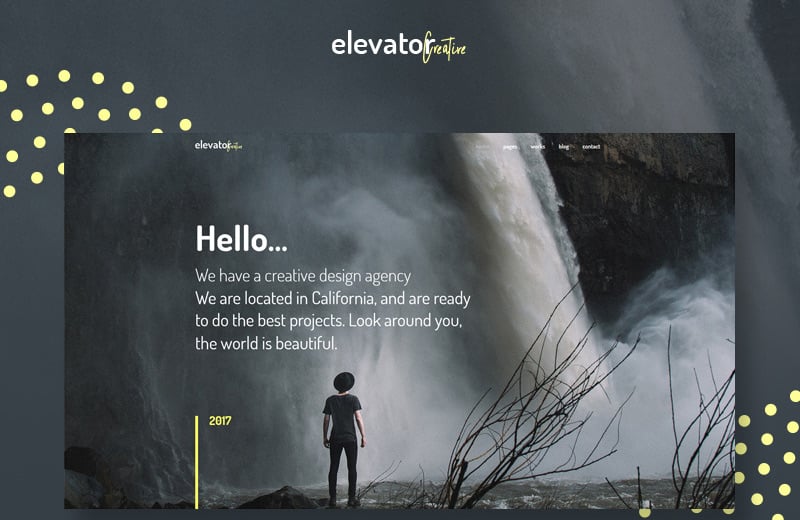
这里有一些利用这个技巧的模板,看看吧.
Hive -创意代理WordPress主题
伊斯米勒-电子商店WooCommerce主题
电梯-创意企业组合WordPress主题
利用留白
留白——也被称为负空间——是你的朋友. 你不需要用内容填满主页的每一个像素. 舒适地使用留白可以让你提供一个流畅的主页体验,看起来既现代又精致.
的 菲利普的房子 主页是另一个很好的例子. 注意留白是如何让你的思想放松,让你把注意力集中在重要的元素上.e.,导航菜单.
理论应用于实践
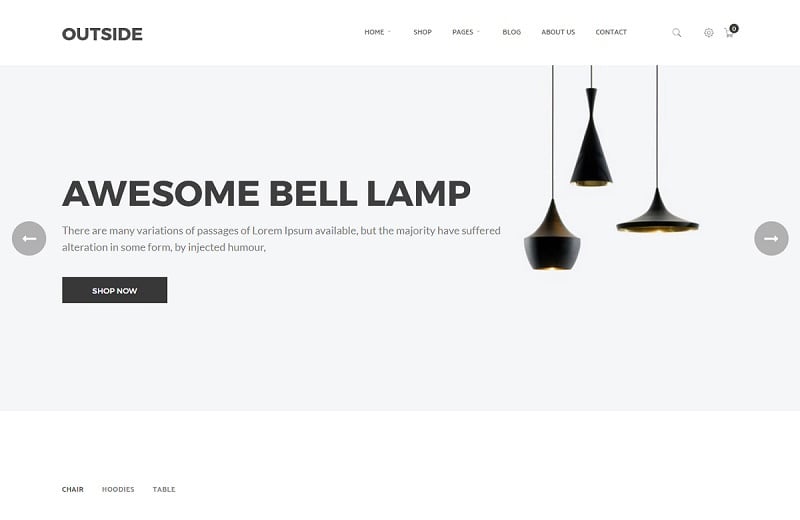
这里有一些模板的例子,可能对你有用.
外部-极简WooCommerce主题
锡耶纳-美学摄影作品集WordPress主题
干净的个人博客WordPress主题
使用下拉菜单或弹出菜单
说到导航菜单,你不会想要过于得意忘形. 你给访问者提供的菜单选项越多,他们就会越困惑. 在20个菜单选项中找到你需要的那一个并不容易. 如果您有20个菜单选项需要显示,那么下拉菜单是一种方法.
顾名思义, 下拉菜单是一个导航栏的名称,它允许用户将鼠标指针悬停在一个项目上,以打开属于相应类别的选项列表. 这种设置效果很好,因为它允许您为用户提供大量选择,而不会淹没主页.
有趣的是,这位官员 白宫网站 实现一个高效的下拉菜单的工作是否出色. 对于一个拥有数千个独立页面和资源的网站, 将所有内容归纳为五个基本标题是一项艰巨的任务,而且完成得很完美.
理论应用于实践
不要忘记,我们有包含您可能想到的任何可能的特性和功能的模板. 这里有一些 WordPress主题 机上有很酷的菜单.
独特的WordPress主题WooCommerce主题
TechLoop -电子 & 小工具商店响应WooCommerce主题
组织-配件WooCommerce主题
使用二八法则
二八法则是一个应用于很多领域的原则,包括网页设计. 它简单地表示,页面上20%的内容占该页面价值的80%. 如果你能学会分辨出那20%, 你会发现删去无关紧要的内容并简化用户体验会更容易.
在大多数情况下, 你会发现这20%包含了像号召行动按钮这样的东西, 社会证明, 以及相关的图片和视频. 如果你不确定该保留什么, 深入挖掘你的分析,记下访问者点击了什么,什么能带来更高的转化率和更长的时间.
理论应用于实践
看看一些非常棒的WordPress主题,其中80-20的平衡被小心地保留了下来.
Creatica -多用途WordPress主题
引导的声音-生活教练WordPress主题
维权卫士WordPress主题
为成功做好准备
如果你在主页上没有优先考虑简单和极简主义,你就错过了目标. 你可以想出一堆借口来解释为什么你的主页需要这个元素和那个元素, 但事实是,你的用户想要的是一种信息丰富的流线型体验, 但不吓人.
如果你能给他们想要的东西, 获得成功所需的结果不会有任何困难.
相关的帖子
创建一个网站:你有什么选择? (免费的电子书)
在你的电子邮件中添加更多内容
订阅我们的时事通讯和访问独家内容和提供只提供给og体育首页Post订户.
<为m class="new为m__为m" data-为mtype="博客PostPage">