GratefulBites - Modello 感谢页面 HTML per ristorante


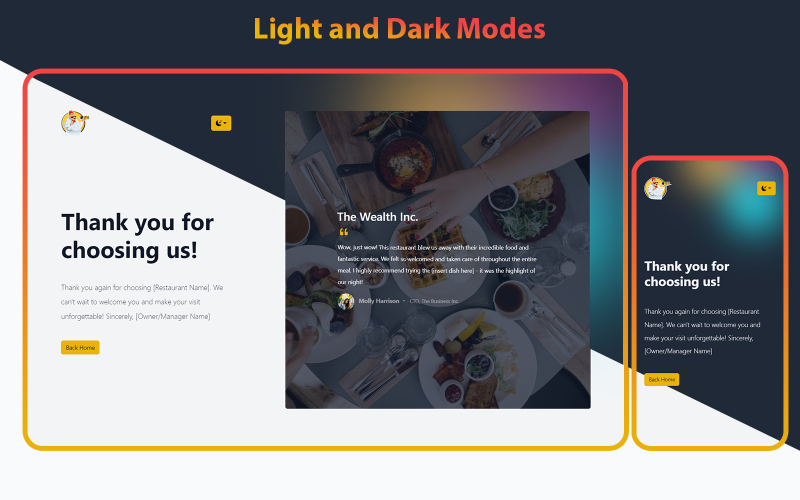
如果你在寻找一个模型 感谢页面 HTML per ristorante di alta qualità in grado di soddisfare le tue esigenze, allora dovresti dare un'occhiata al modello GratefulBites. Questo modello è incredibilmente adattabile e può rispondere rapidamente. Include un utile pulsante che consente agli utenti di passare facilmente dalla modalità chiara a quella scura , assicurando che il tuo sito web possa adattarsi a qualsiasi condizione di illuminazione o preferenza dell'utente.
但这还不是全部! Questo modello è appositamente progettato tenendo presente la compatibilità tra browser, il che significa che può funzionare senza problemi con tutti i principali browser Web. Inoltre, il modello GratefulBites è costruito utilizzando gli standard e le tecnologie di codifica più recenti, garantendo che non sia solo funzionale ma anche sbalorditivo nel suo design moderno.
但我们不会就此打住. 我们认识到……的重要性 语言支持 RTL (da destra a sinistra), in particolare per gli script non latini come l'arabo e l'ebraico. Ecco perché il nostro modello è completamente equipaggiato con questa funzionalità per soddisfare i clienti di ogni angolo del mondo.
Infine, 确保客户满意, abbiamo incluso un pulsante di facile utilizzo per tornare alla home page e l'abbiamo descritta ulteriormente in tono persuasivo. 那为什么要等呢? Ringrazia oggi i tuoi clienti con il modello 感谢页面 HTML del ristorante GratefulBites.
主要特点:
- HTML e CSS convalidati dal W3C per la massima compatibilità.
- Il modello presenta sia la modalità chiara che quella scura per soddisfare le preferenze degli utenti e gli ambienti di illuminazione.
- Animazioni ed effetti interattivi e coinvolgenti.
- 所有设备的响应设计.
- Documentazione completa per una facile personalizzazione.
- Compatibilità cross-browser con tutti i principali browser web.
- Supporto linguistico RTL (da destra a sinistra) per script non latini come l'arabo e l'ebraico.
- Costruito utilizzando le più recenti tecnologie e standard di codifica.
- 定期更新和持续支持.
- Design accessibile per utenti con disabilità.
- 优化搜索引擎.
- Tempi di caricamento rapidi per prestazioni migliori.
- Pulsanti dei social media per una maggiore fama.
- Completamente personalizzabile con file SCSS.
- Molteplici combinazioni di colori e layout tra cui scegliere.
- Librerie di icone e badge per aggiungere elementi visivi al contenuto.
- Design pulito e moderno con possibilità di personalizzazione
资源和信贷:
Questo modello è completamente codificato e costruito su Open Sources, maggiori dettagli qui:
- Bootstrap - Framework front-end open source
- Popper.js - Una libreria eccellente per gestire i popper
- AOS - Libreria di animazioni "On Scroll" basata su CSS
- Prisma: un evidenziatore di sintassi leggero ed estensibile
图片:
Abbiamo utilizzato alcune immagini da questi siti Web:
- unsplash.com
- www.pexels.com
这个产品的评论
对该产品的评论