

Arise是一个Bootstrap 5管理员模板。 , 帮助开发人员, 快速轻松地创建专业的仪表板. Diese moderne und minimalistische...
Verkäufe:
7
Aktualisiert
32 €

管理CRM应用程序 von Hencework
Appster是许多运营公司的所在地, strategischen, 分析和协作应用. Mit Bootstrap 5.XX, Jquery 3.X和SASS是Appster的核心组件。...
Verkäufe:
26
47 €

Bootstrap管理仪表板 von BootstrapGallery
统一-管理主题是一个优雅和专业的主题。, 专为管理面板和后端接口设计. 它以清晰和现代的设计改进了这一点。...
Verkäufe:
1
Aktualisiert
23 €

45 - Bootstrap 5管理模板 von BootstrapGallery
45是一个专业的管理仪表板模板 , 它提供了一套全面的工具和功能, 帮助您管理和跟踪业务的各个方面...
Verkäufe:
1
Aktualisiert
42 €

Adminy Bootstrap Admin-Panel von BootstrapGallery
管理是一个全面的管理仪表板。, 非常适合管理您的网站或应用程序. 它基于Bootstrap 5框架,并提供了一个现代的设计。...
Verkäufe:
2
Aktualisiert
42 €

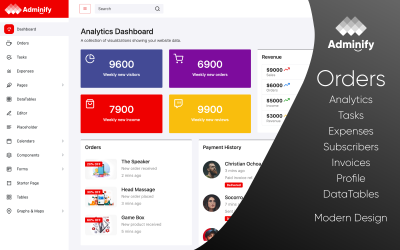
管理- Bootstrap 5管理模板 von BootstrapGallery
Adminify是一个增强的管理模板,用于简单有效地管理web应用程序。 . 它是用Bootstrap 5构建的,提供了一个现代的、响应式的解决方案。...
Verkäufe:
2
Aktualisiert
32 €

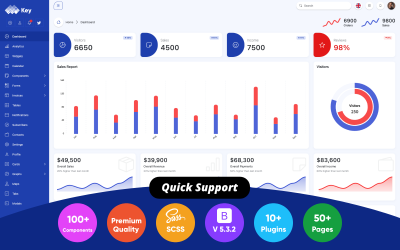
Key Bootstrap 5 Admin-Dashboard von BootstrapGallery
使用时尚的Key UI工具包改变您的管理仪表板 . 这个强大的设计系统让它变得简单, schöne, 为您的整个产品创建一致的接口....
23 €

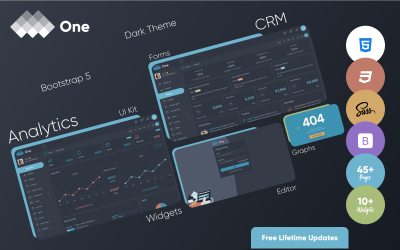
Eins – Bootstrap 5 Admin-Vorlage von BootstrapGallery
使用Bootstrap 5-管理仪表板将您的业务提升到一个新的水平. Mit seiner modernen, 黑暗的美学和精心设计的用户界面将帮助你一个, sich auf...
Verkäufe:
1
42 €

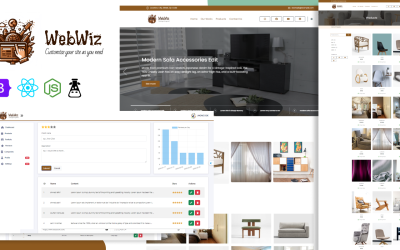
WebWiz -带有Node的一体化Web管理平台.js und React von BIGWALLTECHNOLOGY
描述:WebWiz ist die ultimative Losung fur die Website-Verwaltung und bietet eine综合平台auf Basis von Node.js und React. 其直观的用户界面和...
64 €

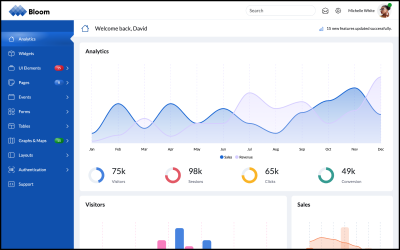
Bloom – Bootstrap-Admin-Panel von BootstrapGallery
Bloom Admin Dashboard Analytics是管理和监控公司绩效的重要工具。. 它提供了对数据和关键数字的详细洞察,这些数据和关键数字将为您提供...
Verkäufe:
3
Aktualisiert
32 €

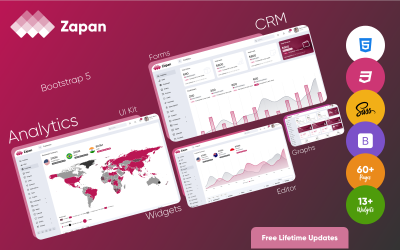
Zapan -高级引导管理仪表板 von BootstrapGallery
使用Zapan体验现代管理仪表板的力量 . 这个优雅的引导模板优化您的工作流程与直观的导航和视觉吸引力。...
47 €

Bootstrap 5管理仪表板模板 von BootstrapGallery
UBOLD是第一个基于平铺的彩色Bootstrap 5-管理仪表板模板 . 它包含很棒的可重用组件和jQuery插件。. “独特的布局”。...
Verkäufe:
14
Aktualisiert
42 €

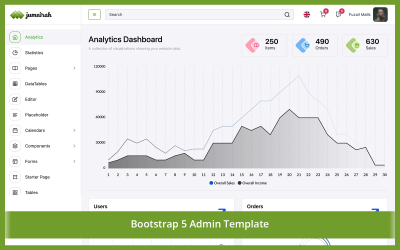
Jumeirah - Bootstrap 5管理仪表板 von BootstrapGallery
Jumeirah是最好的管理模板,使用最新的Bootstrap 5创建 . 这是一个清晰而独特的设计概念,带有闪亮的SVG符号。. Die Diagramme werden...
Verkäufe:
3
Aktualisiert
36 €

发现- Bootstrap 5黑暗管理模板 von BootstrapGallery
使用灵活、功能丰富的Discover Dark管理模板优化您的工作流程 . 这个Bootstrap 5管理模板提供了创建更现代、响应更快的一切。...
32 €

Bootstrap 5电子商务管理面板模板 von MSK
ESHOP是基于流行的Bootstrap 5框架的电子商务管理面板模板。.1.3 aufbaut. 电子商务管理的设计概念是基于bootstrap UI设计和到来...
Verkäufe:
1
Aktualisiert
20 €

NettaAdMed - bootstrap管理模板-仪表板模板 von NettaThemes
NettaAdMed主题与最新的趋势和法规保持同步,确保, 你的管理仪表板看起来总是完美的. NettaAdMed HTML是一个HTML5接口模板。...
Verkäufe:
1
20 €

“Bootstrap 5管理仪表板”。 von BootstrapGallery
这个Lead Premium Bootstrap Dashboard是Web开发人员的完美选择, die schnell eine funktionsreiche, 创建和部署看起来专业的web应用程序. Es...
Verkäufe:
20
Aktualisiert
47 €

Bootstrap 5管理仪表板模板 von BootstrapGallery
VIVO是一个多功能的Bootstrap 5高级和有吸引力的管理仪表板与六个独特的, 智能仪表板和七种布局选项. 每个布局都是单独的...
Verkäufe:
6
Aktualisiert
36 €

Bootstrap 5管理仪表板 von BootstrapGallery
My Cab是一个出租车相关的管理模板,使用最新的Bootstrap 5创建。. 这是一个清晰而独特的设计理念. 图表使用CSS进行调整。. Das...
45 €

Teghomes -房地产代理网站应用程序与PHP和MySQL数据库 von onecenturydiv
Teghomes是一个超现代的房地产网络应用程序。, 使用PHP和MySQL开发的,目标是, die Art und Weise, 如何在网上进行房地产交易, zu...
Verkäufe:
2
41 €

Datta Able ReactJS管理仪表板 von CodedThemes
Datta - Able React Redux管理模板是用React + Redux框架创建的。. 它完全支持Bootstrap 4框架,使任何简单或...
Verkäufe:
17
Aktualisiert
36 €

Xtreme Dashboard Admin-Vorlage von webstrot
Xtreme Admin是一个专业的物联网管理仪表板模板,具有干净和清晰的设计。. Dieser Admin war eine vollständig...
Verkäufe:
9
22 €

MonoDash -管理仪表板引导5模板 von Golosoft
MonoDash -现在有了这个管理模板,你可以根据你的目标群体设计令人印象深刻的仪表板。. 创建一个结构良好的仪表板需要很多...
Verkäufe:
4
45 €

TailDash是一个通用的管理和web应用程序UI工具包。, 基于实用程序第一CSS框架TailwindCSS v3. 它还包含许多可重用的元素、组件、布局,...
27 €

Steigungsfähiger Winkel 17 von CodedThemes
Gradient Able是一个功能丰富的管理仪表板模板。, 基于Angular 17,也与ng-bootstrap 14一起提供。. 它将帮助您在瞬间从简单到复杂...
Verkäufe:
10
Aktualisiert
36 €

“Bootstrap + Laravel仪表板管理”。 von ThemesBox
Booster是一个功能丰富、功能强大的管理仪表板,带有UI工具包。. 它基于最新的Bootstrap,最新的Laravel, HTML5, CSS3和jQuery。. 所有的元素都是精确的...
Verkäufe:
48
24 €

Dashonic - React Admin & Dashboard-Vorlage von Pichforest
Dashonic React是一个完全响应性和创造性的Bootstrap 5管理器。 & 使用Redux工具包的仪表板模板,带有字体脚本的钩子。. 吸引人的Manu可在垂直和...
Verkäufe:
11
33 €

梯度能力Reactjs仪表板管理模板 von CodedThemes
支持梯度的ReactJS管理仪表板是用ReactJS创建的。. 它完全支持React Hooks功能。...
Verkäufe:
10
36 €

加密货币交易所仪表板的HTML模板 von themeu
硬币-仪表板交换加密货币,如果你尝试, 创建加密货币仪表板, Coinly是您的正确解决方案. Mit den endlosen Funktionen...
Verkäufe:
13
29 €

PostMan Bootstrap 5聊天管理模板 von Puffintheme
独特的CHAT-APP模板具有出色的功能、设计和字体选项, die Sie in keinem finden werden. 有优秀的支持和经过验证的模板....
Verkäufe:
2
Aktualisiert
21 €

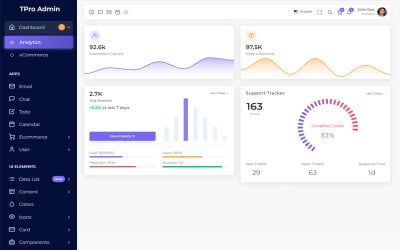
TPro HTML响应式引导管理仪表板 von TPro
响应式HTML管理模板适用于大多数项目,可以极大地简化开发人员的生活. 例如,Tpro管理模板不仅可以作为...
Verkäufe:
5
26 €

响应式引导4管理仪表板模板管理模板 von Hencework
Bootstrap 4管理仪表板模板 & UI-Kit -管理模板网站模板是一个在Bootstrap 4.3.1 & 基于Sass的固体核心框架,适用于所有屏幕尺寸和...
Verkäufe:
29
24 €

Zero Admin-Vorlage von lingtalfi
ZeroAdmin是一个完全响应性的引导程序.3+ Admin-Vorlage. 这个设计包含96个完全吸引人的视图:- 4个顶层页面- 23个组件- 36个插件- 31...
Verkäufe:
5
24 €

Ready Pro Bootstrap仪表板管理员模板 von ThemeKita
Ready PRO是一个仪表板管理模板。, 基于Bootstrap 4框架开发的, 满足您创建web应用程序面板或后端面板的需求...
Verkäufe:
212
18 €

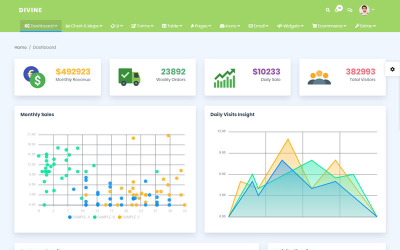
Göttliche moderne Admin-Vorlage von arjun
神圣的HTML管理模板是一个现代的, professionelles Admin-Template, basierend auf dem Bootstrap 4.3-框架,具有干净风格的自定义设计. EINGEBAUTE ANWENDUNGEN ·...
Verkäufe:
12
24 €

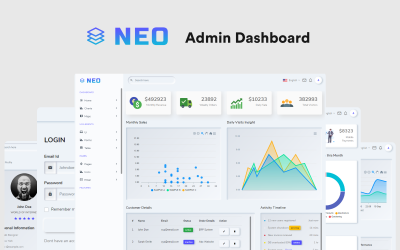
NEO Neumorphic Admin Vorlage von arjun
NEO HTML管理模板是一个现代的专业管理模板。, 基于新形态/ Skeu形态和软UI的概念. 它反应完全,有一个...
Verkäufe:
6
24 €
最佳设计管理面板和仪表板模板
Grafikdesign ist ein Prozess, 将信息传递给特定的社区群体. 设计师把无聊的信息变成迷人的信息. 它有很多分支机构,网站开发就是其中之一. Das Erstellen einer Webseite ist keine leichte Aufgabe; nur Profis wissen, wie man sie gestaltet. 或者下载我们最好的网页和图形设计管理仪表板模板. 大部分工作已经完成。, 所以你所要做的就是适应你的需要。.
谁可以从使用网页和平面设计管理面板模板中受益?
以下几点可能是有益的:
- 设计公司展示他们的投资组合.
- 装饰公司展示他们的工作方式.
- 网页设计师展示他们过去做过的最好的工作.
- 电子商务:可以用来增加销售数量.
- 医院-保存死亡、病人和出生记录.
- 学校-管理学生成绩和教师信息.
- 会员-跟踪会员在做什么.
如何编辑我的网站或应用程序的管理仪表板设计?
创建一个看起来专业的仪表板不是一件容易的事情。. 它需要超文本标记语言(HTML)和级联样式表(CSS)的扎实知识。. Aber keine Sorge; Wir haben fantastisch aussehende Themen für Sie erstellt. Laden Sie sie einfach herunter. 按照以下说明处理您的申请:
- 选择一个合适的主题来解释你的业务. 他们中的许多人可以选择并做出正确的决定。.
- 一旦你选择了你的主题,是时候调整它了. 每个布局都有多个Dash主题,例如:. B. ein Box-Layout, eine Marken-Schiebeleiste, 垂直滚动条和水平滚动条.
- 下一步,选择想要的页面数。. 这取决于你的业务性质。. 一些常见的页面包括日历。, Chat, E-Mail, Dateimanager, Kontakte, Rechnung und Galerie.
- 添加用户界面(UI)元素,如按钮, Dropdowns, Warnungen, Topografie, Registerkarten, 添加图片和评论行. 这些是需要使用的一些关键特性。.
- 放置一个身份验证页面,以确保您的站点安全. 它还可以帮助您创建一个电子邮件列表。. 它将帮助你通过发送时事通讯进行电子邮件营销.
Bootstrap管理面板模板网页和图形设计-选择您完美的仪表板设计
用户的偏好决定了哪种仪表板设计是理想的. 这些都是一个看起来完全专业的办公桌所需要的东西。. 如果您的需求不同,这些特性可能会有所不同:
- Reagieren & Bootstrap.
- Redux-Toolkit.
- Dunkle, helle Unterstützung.
- Sich anpassendes Design.
- Google Maps.
- Optimierter Code.
- Anpassbar mit SCSS-Variablen.
- Lebenslange Updates.
- Mehrere Apps.
- Authentifizierungsseiten.
- Vielzahl von Schriftarten.
设计管理面板模板常见问题
在网页和图形设计管理员的仪表板模板中有哪些地形可用?
所有的HTML标题都在h1到h6之间。. H1 ist die Hauptüberschrift, 最常用于标题, 和h6是使用最少的副标题. 与h2和h3相比,H6的效用非常小。.
如何更改网页和图形设计的管理仪表板模板的背景颜色?
打开编码,导航到(语法上很棒的样式表)SCSS和color.SCSS; class="bg-[value]" Geben Sie in der Wertklammer den gewünschten Farbnamen ein, z. B. 红色,绿色,黄色,蓝色和任何其他颜色.
我在网页和图形设计管理员的仪表板模板中获得了哪些图表?
你会得到几个XY图, Torten, Messgeräte, Kombinationen, 堆叠区域和散点图.
我可以添加更多的UI元素到管理仪表板模板的网页和图形设计?
Ja, 您可以为您的设计添加更多的UI元素, 访问任何第三方应用程序, um Code zu erhalten, 并将其嵌入到HTML代码结构中.

