 SALE
SALE
 SALE
SALE

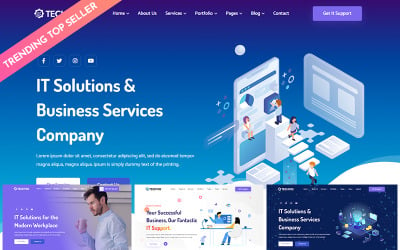
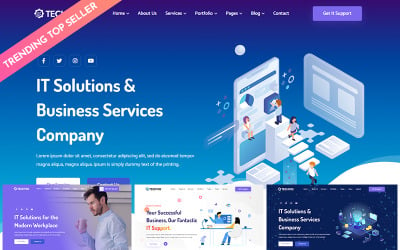
Techno -最佳it解决方案和多功能HTML5模板 par DreamIT

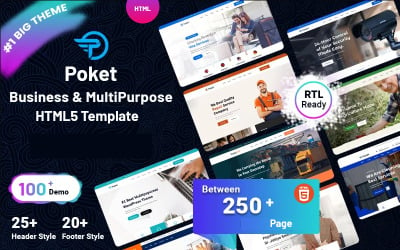
Poket -专业和多功能响应式网站模板 par WPEXPERT

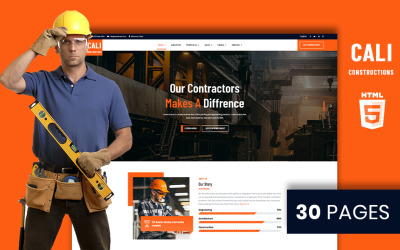
卡利|建构模型的HTML5网站,来店里的建筑和工具 par Slidesigmathemes

Cryptobit一体化数字货币HTML5模板 par DreamIT

Neso -通用响应式网站模板的it解决方案和业务服务 par zrthemes

Flynow:用于机票预订和旅行计划的响应式HTML模板 par uiparadox

SLE -干净的极简多功能HTML5模板 par KovalWeb

生动- HTML网站模板的动画和电影流媒体娱乐中心 par uiparadox

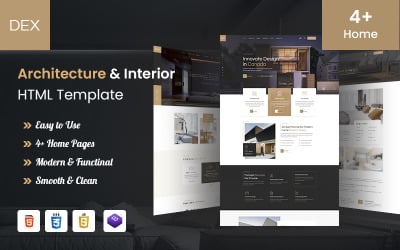
Dex室内设计和建筑HTML5模板 par DreamIT

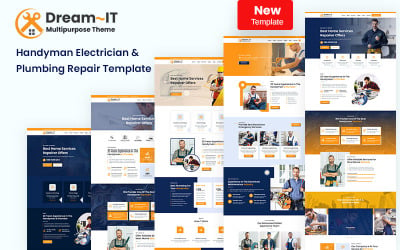
HTML5模板电工和管道维修diy par DreamIT

Dream-IT最大的多功能HTML5网站模板 par DreamIT

Desal - HTML5模型政治和候选人/市政府 par DreamIT

栀子花|园艺种植和HTML5网站的模板 par Slidesigmathemes

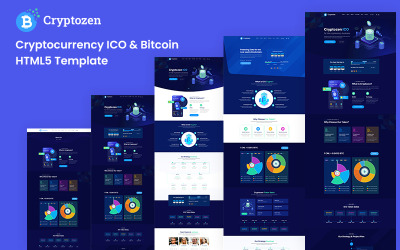
加密货币ICO网站模板 & Bitcoin HTML5 par DreamIT

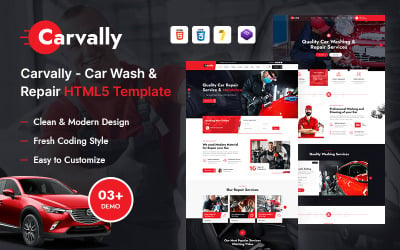
Carvally - HTML5汽车清洗和维修模型 par DreamIT

企业HTML5模型和it解决方案的通用 par DreamIT

加密模型加密货币ICO & Bitcoin HTML5 par DreamIT

Delton Hosting & Modèle WHMCS HTML5 par DreamIT

VisaPro -移民和签证咨询网站模板 par DreamIT

IT-Soft - it解决方案和多功能HTML5网站模板 par DreamIT

Ailata Big多功能HTML5模板 par DreamIT

为网络公司提供it解决方案和服务的HTML5模型 par DreamIT

Zomia -用于Saas启动的多功能HTML5模板 par DreamIT

NftPro NFT市场顶级HTML5模板 par DreamIT

Zomia ERP软件的HTML5模型 par DreamIT

豪华- HTML5酒店和豪华酒店预订模板 par DreamIT

DreamIT - HTML5网站模板的清洁和维修服务 par DreamIT

HTML5加密货币模型Cryptobit Trading par DreamIT

Zomia - HTML5 isp模型和互联网服务 par DreamIT

Zomia数字营销HTML5模型 par DreamIT

Tero - Html5 Css3室内设计主题网站模板 par garantiwebt

Covac -工业建筑公司Html5模型 par Hashtheme

HTML5 Lawboss法律和律师模板 par DreamIT

Agrofarm - HTML5有机食品和有机商店模型 par DreamIT

HTML5模型的it解决方案和IT-Tech销售服务 par DreamIT
最好的Ajax HTML模板来推广您的业务
网页的加载和更新速度是影响用户体验的最重要因素之一. 在当今快节奏的世界里,人们不喜欢等待. 如果与站点元素的交互需要很长时间, 用户可以瞄准你的竞争对手. SEO专家建议立即优化资源, Ajax技术成为解决方案之一.
使用这些吸引人的Ajax HTML模板,您可以创建一个真正面向客户的网站. Désormais, 用户在进行更改时不再需要等待整个页面刷新, 所以用户体验将是完美的.
Ajax HTML模板的特性
这些产品包含许多有用的特性,使创建和管理资源变得容易. 这些选项使网站对所有者和访问者都更方便. 因此,通过购买其中一个主题,您将得到以下内容:
- 多浏览器优化:您的网站在任何流行浏览器版本中都能完美运行;
- 带有所有必要注释的干净代码:很容易修改和使用这样的代码;
- 响应式设计:所有元素适应屏幕大小, 并立即更改页面,以确保完整的功能;
- bootstrap技术:使用整个块而不是单个代码行;
- 每个元素的深思熟虑的设计.
谁可以使用Ajax HTML模板
任何企业都将从Ajax技术的使用中受益. 因此,这些产品适用于以下情况:
- magasins en ligne;
- entreprises privées;
- 众筹平台;
- 娱乐和新闻资源;
- 体育组织;
- it公司等.
Quant à l'expérience, 本目录中的文章既供专业人士使用,也供初学者使用. 你需要布局知识或想要掌握这门语言, 再加上一点耐心.
如何有效地使用Ajax HTML模板
Ajax技术使与形状和其他元素的交互快速而愉快. 但你需要优化内容,以提供高水平的用户体验. Voici quelques conseils.
- 调整图像大小. 它们必须是高质量的,但是大的图像会减慢页面加载速度.
- 不要滥用动画和效果. 让网站更漂亮的愿望可能会减少功能. 删除不必要的效果,如果它们干扰了网站的快速加载.
- 注意用户体验的其他组件. 注意方便和信息丰富的导航和结构良好的菜单.
- 只添加必要的元素,不会减慢页面速度或使其过于繁忙. Par exemple, 如果你只在网上做生意, 你不能用地图添加块.
- 在你的网站上放置有趣的内容. 如果显示的信息乏味或不准确,快速加载和良好的功能并不能帮助你留住访问者.
这些技巧将帮助你最大限度地发挥文章的丰富潜力,使你的网站更有效.
如何修改Ajax HTML模板:视频
关于Ajax HTML模板的FAQ
什么是Ajax HTML模板 ?
轻量级HTML模板是创建基于HTML的网站的基本模板. 它包括该语言的标记和基本结构,以及一些基本的样式,以帮助您开始.
如何优化Ajax HTML模板的seo ?
优化为seo而购买的设计, 确保它包含相关的关键字, 元标签和站点地图. De plus, 确保代码为页面速度进行了优化,并且页面与搜索引擎机器人兼容.
如何根据我的规格定制Ajax HTML模板 ?
要自定义主题,您需要更新代码以更好地满足您的需求. 这可能包括改变颜色, 字体和布局以匹配所需的外观. 此外,确保代码为seo和可访问性进行了优化.
如何开始使用Ajax HTML模板 ?
要开始编辑HTML代码,您需要对语法有基本的了解. 一旦你了解了基本知识, 您可以开始根据您的需要定制您所购买的物品.
