 SALE
SALE
 SALE
SALE
 SALE
SALE
多功能密集- #1 HTML引导网站模板 door ZEMEZ
 SALE
SALE
Monstroid2 -多功能高级html5网站模板 door ZEMEZ
 SALE
SALE
重力- html模板的多种用途 door GWorld
 SALE
SALE
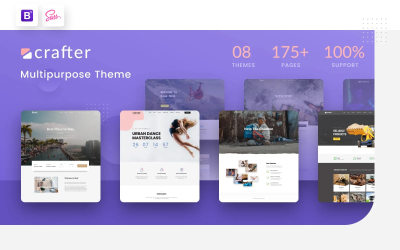
Crafter -多功能现代Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
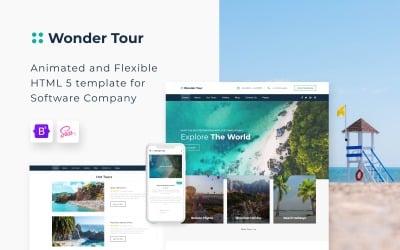
奇迹之旅-简单的旅行社Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
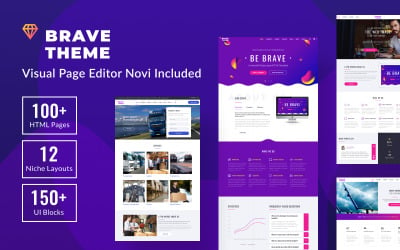
勇敢的主题-多功能的html网站模板 door ZEMEZ
 SALE
SALE
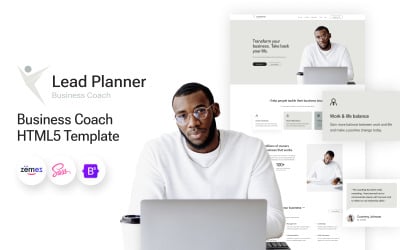
Leadplanner -用于公司教练的html5网站模板 door ZEMEZ
 SALE
SALE
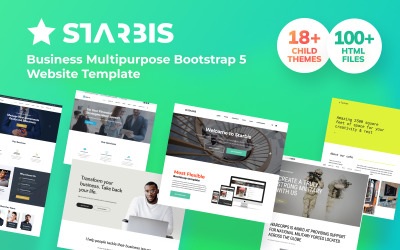
Starbis -商业多功能Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
乔纳森卡罗尔-大学响应html5网站模板 door ZEMEZ
 SALE
SALE
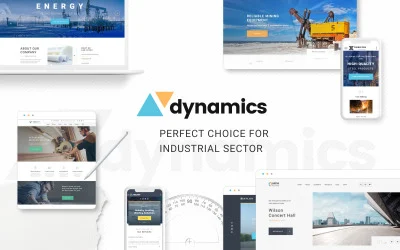
动态-工业html5网站模板与多个页面 door ZEMEZ
 SALE
SALE
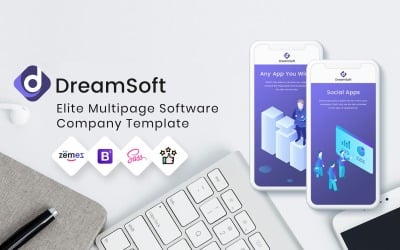
DreamSoft -软件开发公司的多页网站模板 door ZEMEZ
 SALE
SALE
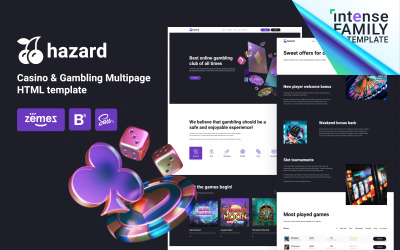
危险-赌场和赌博Bootstrap html5网站模板 door ZEMEZ
 SALE
SALE
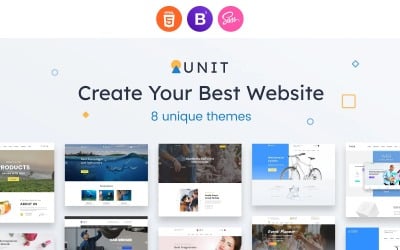
单位-多功能现代Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
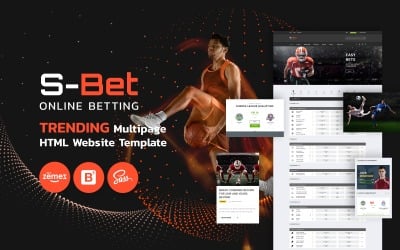
S-Bet - html网站模板,用于多页在线投注 door ZEMEZ
 SALE
SALE
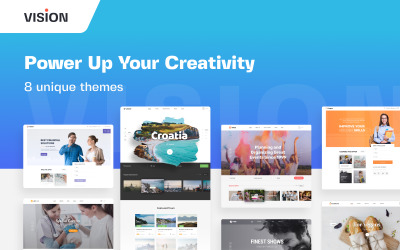
视觉-响应式多功能网站模板 door ZEMEZ
 SALE
SALE
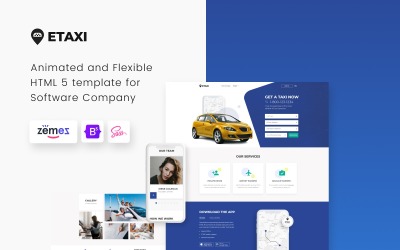
Etaxi -出租车响应网站模板 door ZEMEZ
 SALE
SALE
通用多功能创意html网站模板 door ZEMEZ
 SALE
SALE
成本- html5网站模板与多页的会计师 door ZEMEZ
 SALE
SALE
建设公司HTML5网站模板 door ZEMEZ
 SALE
SALE
汽车维修-汽车维修服务的网站模板 door ZEMEZ
 SALE
SALE
Sana -医疗清洁响应网站模板 door ZEMEZ
 SALE
SALE
科学-多功能html5网站模板 door ZEMEZ
 SALE
SALE
租用巴士及旅游车模板 door ZEMEZ

Anity -动画html5网站模板 door ZEMEZ
 SALE
SALE
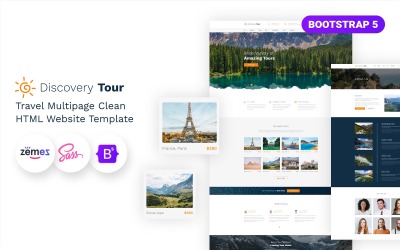
发现之旅-旅行社的html5网站模板 door ZEMEZ
 SALE
SALE
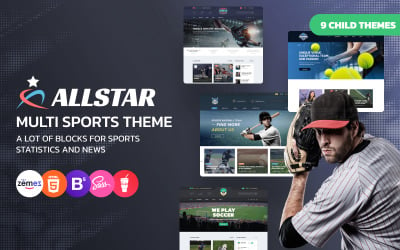
ALLSTAR -运动多功能Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
Grocmart -杂货店经典的多页html网站模板 door ZEMEZ
 SALE
SALE
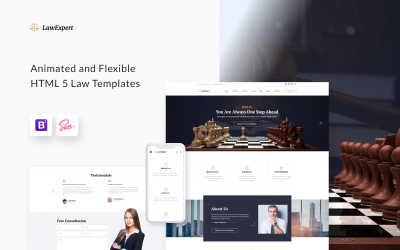
法律专家-响应网站模板的律师事务所 door ZEMEZ

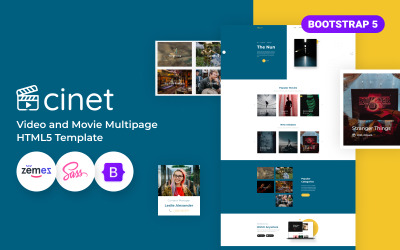
Cinet - html5网站模板的电影流 door ZEMEZ
 SALE
SALE
投资智能-投资管理公司的网站模板 door ZEMEZ
 SALE
SALE
感觉-心理学家响应HTML5引导网站模板 door ZEMEZ
 SALE
SALE
土木工程HTML5网站模板 door ZEMEZ
 SALE
SALE
艺术家投资组合多页HTML5 door ZEMEZ
 SALE
SALE
有机农场-食品和饮料创意HTML引导网站模板与多个页面 door ZEMEZ
 SALE
SALE
访问宿舍-宿舍html5网站模板 door ZEMEZ
如何使用html标签模板创建一个成功的网站
创建一个网站是你未来最好的投资. 你分享有用的信息, verkoopt producten, diensten en kennis, blogt, 与同事沟通, geeft les, 密切关注经济和金融形势, enz. 对于一个成功的在线项目来说,有一条细线. 你应该有这么多的信息,并把它们呈现给访问者, 这样他就能理解对自己最有用的. 如果网站上的材料太少或太多,这不是一个好方法. 你需要制定一个计划,向你的客户展示:有多少信息和标签, HTML-sjablonen, 你需要的内容板. 我们帮助您理解并做出正确的战略决策.
什么是html布局?
html模板选项卡是一个代码,用于一个或多个页面的随时可用的设计. 如果你建立一个基于皮肤的网站, 只需用图像和文本替换现有的演示内容. 你改变你的身体, 这意味着你可以自定义任何元素,如果你有编程技能在任何布局. 这意味着你可以改变按钮,横幅,它们的位置,颜色,形状,甚至动画. 但是,基于现成的设计创建项目会更容易,因为您不必从头开始创建任何东西. 通常,静态站点是不需要更新的项目的最佳解决方案:名片, landingspagina's, bedrijfspagina's, enz. 为了方便,还可以转换和添加cms管理面板. 对于管理员来说,这样的布局具有更广泛的功能.
标签页html模板的意义
它是web设计中使用的导航元素. 这使访问者能够熟练和快速地访问您的信息项目或web商店的各种细节. 当用户单击它时, 他会立即得到一个结果,显示他希望看到的内容.
一个成功的项目需要高质量和结构化的导航. 您使用这些元素来分组内容, 结合信息流,节省空间,防止过载.
哪些标签页包含Templateog体育首页 html模板
templatemonster市场有超过1000个静态布局,你需要. 我们建议您使用上面的计数过滤器和分类器,以找到最适合您的项目. 您可以根据以下参数选择皮肤:主题, tag, kleur, raamwerk, functies, bootstrapversie, galerijtype, stijl, webformulier, beoordeling, kosten, update, aantal downloads, trending, bestseller, het nieuwste product, top beoordeling, 最低和最高成本.
特别注意皮肤标签的html模板. 我们的供应商仔细分析主题,并为网站开发一个结构,以满足您的利基需求.
- Dieren en huisdieren . 你有一个关于你的宠物的博客,或者为猫出售产品或服务, honden en huisdieren? 所以选择这些皮肤. 你会发现一个网上商店的设计,一个信息丰富的网站和一个登陆页面.
- Medisch. 如果你是医生,考虑这些选择, apotheker, laboratoriumassistent, 医院或实验室和药品, vaccins, medische apparatuur, kleding, voedingssupplementen, kruiden, siropen, 维生素和更多.
- Elektronica . 这些布局是最好的那些谁处理小工具:维修服务, verkoop van telefoons, tablets, laptops, processors, monitoren, muizen, luidsprekers, toetsenborden, koptelefoons, microfoons, videocamera's, televisies, keukenapparatuur, wasmachines, enz.
- Vastgoed. 如果你的业务涉及房地产的出售或租赁, of als u makelaar bent, 然后,最好使用这些皮肤创建一个在线平台.
- Kunst & Cultuur. 如果你对创造力有热情,那就选择这些皮肤:雕塑, architectuur, schilderkunst, culturele studies, stucwerk en meer.
- Ontwerp en fotografie. 你从事平面设计,室内设计或美丽的照片? 创建一个投资组合,并在网上提供您的服务.
- Onderwijs en boeken. 对教育机构来说,最好的广告是在线环境. 你会发现学生名单很有用, huiswerk, voortgang, nieuws, scripties, studieboeken, 文章和课程在一个地方. 这是现代幼儿园的最佳选择, universiteiten, instituten, hogescholen, 学校和早期学习机构. 如果你是一个单向的教练,你可以利用这个机会在网上取得进步.
- Bedrijfsdiensten . 这个系列是我们市场上最常见的. 它是多功能的,适用于大多数业务. 首先,这是一个将自己塑造成品牌或公司的机会. 在这一行,你还会发现该死的交易皮肤,区块链,比特币和更多.
- Auto's en motorfietsen. 你可以保养汽车、自行车和自行车,也可以出售它们和它们的备件? 我们建议您查看这个类别.
Gebruiksaanbevelingen
选项卡可能很有用, 这取决于你的网站向观众展示了什么, 你的访客是谁?他们如何处理你的项目. 与web设计的所有方面一样,一些技术提高了可用性并改善了用户交互. 我们向你提出了一些建议.
- 保持对称性和互动性. 内容板的组织必须是合乎逻辑的,并且与信息架构相关. 用户只需确定自己的位置和操作之后. 效果应该确认页面上连续步骤的事实.
- Hou het kort. 标题应该简短,语言应该简单. 注意一致的排版.
- Duidelijke interactie. 标记当前内容面板并隐藏未使用的窗格.
如何编辑标签页html模板教程
标签页html模板常见问题
什么是标签页的html模板?
这些是静态布局,有页面和链接. 你可以在网站上选择你需要的信息并熟悉它. 这种可能性为每个项目提供了许多好处, 因为你展示了客户需要看到的全部材料.
什么时候最好避免使用html模板内容板?
- 将相关内容分组查看更方便. 这个设计迫使你滚动页面来研究它, 点击搜索中断工作.
- 内容是一致的. 当客户支持页面搜索答案而不是查看主题时,内容窗口不能用于客户支持页面.
- 如果空间有限,垂直部分和滚动更有意义.
使用它们的主要技巧是什么?
- 有时,初学者使用dom内容在网站模板的列中格式化文本, dus gebruik -elementen en positioneer ze indien nodig met behulp van CSS.
- 您使用表来组织表数据.
- 如果使用CSS,则使用百分比来定义缩进宽度. 它提高了响应能力,因为宽度值在网站的屏幕呈现中起着至关重要的作用.
如何获得html主题标签?
在templatemonster网站注册. 然后选择想要的主题并将其添加到购物车中. 输入您的账单信息并选择付款方式. 购买产品. 然后通过电子邮件或电话进行验证. 从你的账户链接下载你的皮肤.
