


Arise – панель адміністратора Bootstrap 5 від BootstrapGallery

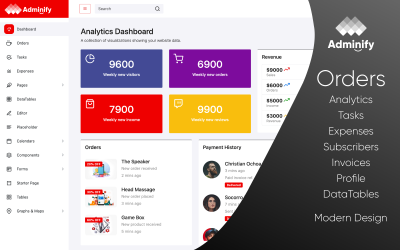
Adminify - шаблон адміністратора Bootstrap 5 від BootstrapGallery

День адміністратора – шаблон адміністратора Bootstrap від BootstrapGallery

Мило | Багатоцільова кутова панель адміністратора від Slidesigmathemes

Обмежити менше - шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

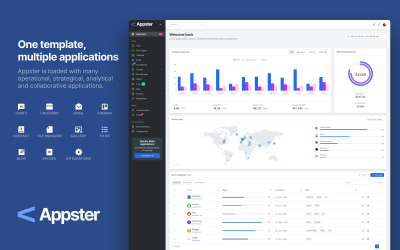
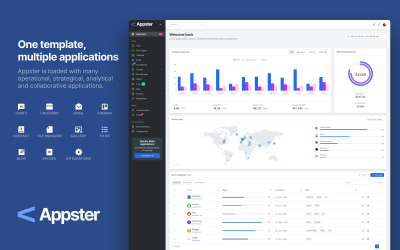
Один – шаблон адміністратора Bootstrap 5 від BootstrapGallery

Forty Five – шаблон адміністратора Bootstrap 5 від BootstrapGallery

Fuse – шаблон адміністратора та інформаційної панелі від Bulltheme

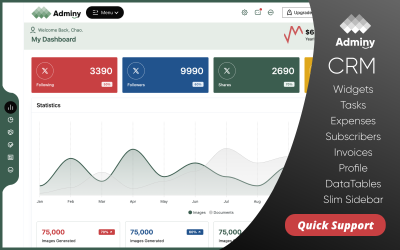
Панель адміністратора Adminy Bootstrap від BootstrapGallery

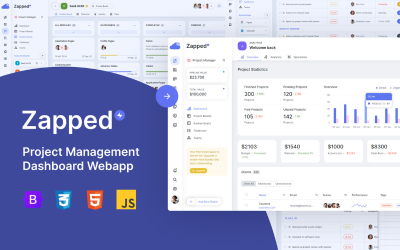
Zapped – шаблон панелі управління проектами від Hencework


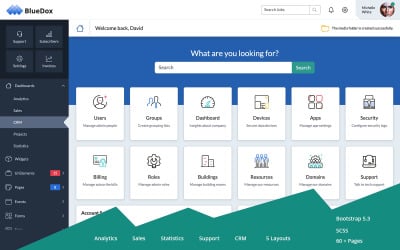
Bluedox – Панель адміністратора Premium Bootstrap 5 від BootstrapGallery



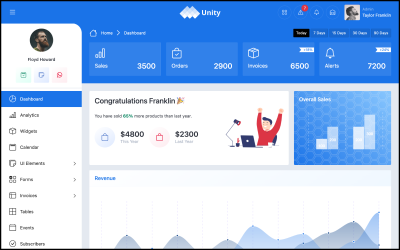
Панель адміністратора Unity – Bootstrap від BootstrapGallery

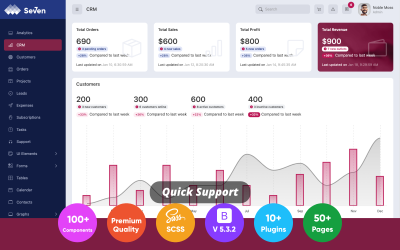
Сім – шаблон адміністратора Bootstrap від BootstrapGallery

Каннадаш | Система управління інформаційною панеллю CRM постачальника конопель та бур’янів Шаблон адміністратора HTML5 від Slidesigmathemes

Ключова панель адміністратора Bootstrap 5 від BootstrapGallery

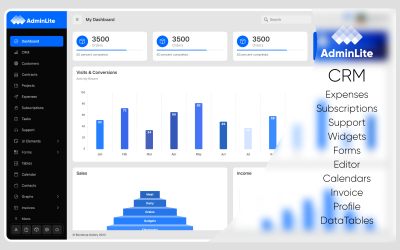
AdminLite – шаблон адміністратора Bootstrap 5 від BootstrapGallery

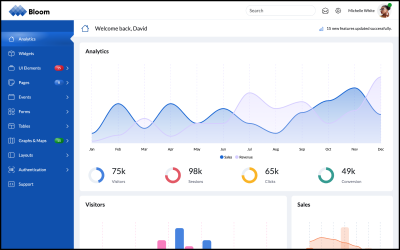
Bloom - Панель адміністратора Bootstrap від BootstrapGallery

Шаблон адміністратора Latte Bootstrap від BootstrapGallery

Admira - HTML-шаблон адміністратора Bootstrap від CODEBLOWING


Zapan – Панель адміністратора Premium Bootstrap від BootstrapGallery

UBOLD – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

NettaAdSoka – Шаблон адміністратора теми Bootstrap – HTML5 від NettaThemes

Служба підтримки – шаблон адміністратора Bootstrap 5 від BootstrapGallery

Admini - шаблон адміністратора Bootstrap 5 від BootstrapGallery


Jumeirah – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery



Coloribus Admin - Багатофункціональний шаблон чистої адміністративної панелі приладів від RockThemes


Найкращі шаблони інформаційної панелі jQuery
Хороша панель адміністратора має полегшити користувачам керування проектом веб-сайту. Він також повинен мати професійний вигляд і необхідну функціональність, щоб усе працювало. Настав час це зробити по-справжньому. Починаючи з сьогоднішнього дня, ви зможете створювати свій веб-сайт або веб-програму за допомогою найпростішого готового до використання серверу. Templateog体育首页 охопив це своєю останньою колекцією преміальних шаблонів інформаційної панелі jQuery. З ними ви можете швидко та легко створити панель адміністратора на основі JS для керування своїми активними проектами. Усі теми розроблено за допомогою добре налагодженої, багатофункціональної бібліотеки JavaScript. Вони пропонують найновіші стилі, розширену функціональність і красивий UI/UX дизайн, який зробить ваш проект більш професійним.
Переваги шаблону панелі адміністратора з підтримкою jQuery
Що таке jQuery? Його головна мета — полегшити розробникам використання JavaScript у серверних частинах для покращення їх зовнішнього вигляду. Ця бібліотека є корисною, оскільки вона спрощує різноманітні завдання, включаючи маніпуляції DOM. Він був створений протягом 15 років і керує більш ніж 18 мільйонами веб-сайтів.
Коли мова заходить про шаблон, він включає в себе якийсь плагін, побудований на основі бібліотеки jQuery. За допомогою цих плагінів ви можете додавати анімацію та інші ефекти, щоб виглядати цікавіше. Отже, найбільший плюс цих тем полягає в тому, що вони можуть допомогти зробити вашу інформаційну панель зручнішою, привабливішою та легшою для навігації. Вони також допомагають вам заощадити час, надаючи вам готовий макет, який уже оптимізований для перегляду веб-сторінок.
Серед інших переваг шаблонів інформаційної панелі jQuery:
- Легко змінюйте дизайн без написання коду.
- Легко оновлювати.
- Створено з використанням HTML5 і CSS3.
- Сумісний із Bootstrap.
- Зручний для мобільних пристроїв.
Також важливою є безкоштовна технічна підтримка, яку ви отримуєте протягом перших шести місяців після покупки будь-якої преміум-теми.
Кому будуть корисні теми інформаційної панелі на основі jQuery?
Ці шаблони ідеально підходять як для великих компаній, так і для малих підприємств, яким потрібно створити сучасні та прості для розуміння панелі керування для різних цілей. Незалежно від мети, теми допомагають створити швидкий професійний інтерфейс. Розробники віддають перевагу їм для створення динамічних HRM, CRM, ERP, SaaS та різних типів панелей керування. Ось кілька ніш, де ці шаблони можуть бути корисними:
- ліки;
- технології;
- фінтех;
- закон;
- консалтинг;
- освіта;
- розваги;
- харчування;
- суспільство;
- та багато іншого.
Оскільки ніші настільки різноманітні, багато тем є багатоцільовими, зокрема Rocker , og体育首页Admin та десятки інших. Варто згадати кілька більш специфічних шаблонів, таких як Medboard (медичний), Gcon (крипто), Pokyo (месенджер) тощо.
Що можна зробити за допомогою шаблонів адміністратора jQuery
Ці теми є простим способом створення інтерфейсів у стилі адміністратора, включаючи створення спеціального інтерфейсу або покращення зручності використання існуючого. Крім того, вони мають широкий спектр функцій, як-от адаптивний дизайн, елементи інтерфейсу користувача, форми, діаграми, календарі, ефекти CSS3, плагіни тощо. Ці функції дозволяють створити високоякісну консоль для:
- стежити за станом виконання замовлень;
- відстежуйте тенденції продажів, щоб дізнатися більше про те, що рухає вашими клієнтами;
- контролювати такі дані, як сторінки в соціальних мережах;
- спілкуватися з іншими користувачами, веб-майстрами та модераторами;
- визначте, що потрібно зробити, і розподіліть це між людьми, які допомагають підтримувати сайт.
Як використовувати теми адміністратора на основі jQuery
- Перш ніж завантажувати тему, вам слід спробувати живу демоверсію. Це допоможе вам переконатися, що ваша інформаційна панель працює саме так, як ви очікуєте.
- Наступний крок — знайти правильний варіант для ваших потреб. Для цього перегляньте ліву бічну панель і виберіть такі критерії, як тема, колір, фреймворк (Angular, React.js, Node.js), сценарій галереї, стиль і веб-форма.
- Після того, як ви вибрали один, вам потрібно буде завантажити, налаштувати та налаштувати його відповідно до ваших потреб. Це включає додавання всіх необхідних віджетів, плагінів та інших пов’язаних файлів, щоб ваша інформаційна панель була повною та функціональною.
- Після того, як ви це зробите, ви зможете використовувати його в живій адміністративній консолі та бачити свій прогрес.
На закінчення
Інформаційні панелі популярні в Інтернеті, оскільки вони потрібні кожному. Знайдіть той, який вам підходить, а потім налаштуйте його до досконалості. Використання шаблонів забезпечує велику гнучкість і економію часу. Крім того, пам’ятайте, що іноді менше – це краще — не слід включати функції, які вам не потрібні, оскільки вони лише заважатимуть веб-сайту.
Консоль Firebug: перевірка версії jQuery
Запитання та відповіді щодо шаблонів інформаційної панелі jQuery
Як працюють шаблони інформаційної панелі jQuery?
Вони спрощують створення інтерактивних панелей керування та позбавляють вас від необхідності робити все з нуля. Він має попередньо створені віджети та поставляється з великою колекцією плагінів, щоб розширити його функціональність відповідно до ваших конкретних потреб.
Чи можу я продавати власні шаблони інформаційної панелі jQuery?
Відповідь - так. Не соромтеся продавати ваші власні веб-дизайни на Templateog体育首页, якщо ви досвідчений розробник із навичками їх створення. Щоб почати продавати свої продукти, перейдіть угору та натисніть «Почати продаж».
Навіщо нам інформаційні панелі?
Ви дізнаєтесь багато про зручність використання та масштабованість свого проекту, використовуючи інформаційну панель, яка відстежує його найбільш інформативні показники. Це зручний спосіб визначити, наскільки важливі певні показники та як зміни можуть вплинути на ваш проект.
Яка різниця між jQuery та Bootstrap?
jQuery — це бібліотека JavaScript, яка використовується для маніпулювання DOM, обробки подій і запитів AJAX. Мета фреймворку Bootstrap — полегшити створення проектів, зручних для мобільних пристроїв. Хоча jQuery не має тих самих функцій, що й Bootstrap, його можна використовувати разом із Bootstrap для надання додаткових функцій.
